
(See the Static Button Widget that ships with Captivate.) So the line gets a little blurry. For example you can have a Static Widget that acts as a button in Captivate. The confusion here sometimes arises because clever AS3 programmers can get even static widgets to do things that make them seem very interactive. Would you expect an image to report something to your LMS. So they’re a bit like an image or a caption in Captivate. Static widgets are obviously NOT going to report a score or anything else to an LMS because they’re…well…static. For example, Tjarad’s comment that “static and interactive widgets to not report everything to LMS through SCORM or any other reporting mechanisms”. I think that there is often a lot of misunderstanding about what widgets are or are not able to do. In my next post I shall tell you how you can pass parameters from the widget and do a whole bunch of amazing stuff.Ĭaptivate widgets, widget tutorial, captivate widget documentation Looks nice, right? Well, this is just the beginning.
Adobe captivate 8 widget movie#
Preview the Captivate movie and at runtime click the “Print” button to Print the slide which contains this button. Now back in Captivate, insert the widget on your slide using Insert->Widget (if required, browse to the location where you saved the Print-Blog.swf).

If you wish to change the location where the published swf is saved- go to File->Publish Setting and in the Formats tab change the location.

Now Publish the swf as say “Print-Blog.swf” using “ Ctrl+Entr”. But in the next widget tutorial post I am going to explain how we can inherit the slide size as parameters to make this print function more scalable.ħ. If you notice here we are taking the default size of the Captivate slide as 600×450 which is not so nice. Page dimensions are one of the key parameters that have to be included in a print job. On click “if(success)”, the print button is first made invisible, and the slide sent for printing.
Adobe captivate 8 widget code#
This code actually prints the Captivate slide for you: Also add the following code right after the previous snippet. If (wm = ‘Edit’)//Edit dialogue of the widget in CaptivateĦ. If (wm =’Stage’) //Stage is the when the widget swf is on the slide. Now directly go inside the “ this.onEnterFrame = function ()” and replace everything after the line ‘ var wm:String = widgetMode ’ with the following code snippet:

We will ignore the ‘Preview’ window and the last part of the skeleton code which is used to pass parameters from the widget to Captivate (we will deal with these sections in the next tutorial). We will make the print widget visible on ‘Stage’ and invisible in the ‘Edit’ dialogue. The skeleton code in this function sets the default behaviors for the widget in different modes- like on Cp stage, in the preview window, and in the widget Edit dialogue. To do this look for ‘ this.onEnterFrame=function()’. Now we will modify the onEnterFrame Function to control the visibility of this widget. Note that most of the code has been explained in the skeleton code itself.ĥ. It opens up the Actions-Frame window with the inbuilt actionscript skeleton code. Place the “Print” button in the middle of the document and align it appropriately horizontally and vertically so that it looks like this :Ĥ. The document size might differ according to the requirements.ģ. We make this change to ensure that the final widget consumes minimum real estate on the Captivate slide. Now select the edit area (or the stage) and change the Document ‘Size’ to 120X 50 in the Properties panel by selecting the document and then clciking on the Edit button. Now back on the Properties panel give the instance name of the button as “Print_btn”.Ģ. Select the button and then go to Window->Component Inspector->Parameters Tab and then in the “ label” field change the label to “Print”. In Flash go to Window->Components and from User Interface select-drag a button and drop on the stage. Hmm, now you see Flash (provided you have Flash installed on your machine) is launched and an untitled page is opened in it.ġ. Choose Widget type -> Static and ActionScript Version-> ActionScript2.0. So, shall we get started? Launch Captivate and do a File->New->Widget in Flash. Today I’ll demonstrate how you can create a simple ‘Print Slide’ widget. And by the end of this post you will be able to actually see your widget in Action inside Captivate.

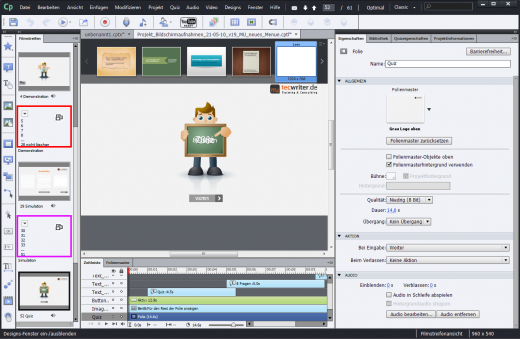
Greetings, widget enthusiasts!! In this post I am going to help you create your first Captivate Widget in just a few steps.


 0 kommentar(er)
0 kommentar(er)
